Il tuo cubo
Il Tuo Cubo grazie alla qualità dei suoi prodotti e del servizio clienti, è da 10 anni il leader italiano nella realizzazione e vendita di gadget ricordo e pubblicitari come i cubi di Rubik fotografici.
Ecommerce su misura con React, Snipcart e DatoCMS
Quando Stefano ci ha contatto ci ha spiegato subito la necessità di ripartire con una nuova identità visiva, e realizzare un ecommerce che permettesse ai suoi utenti personalizzare i cubi con le proprie foto direttamente dal proprio computer e smartphone.
Dopo una fase di analisi approfondita la scelta tecnologica è stata utilizzare un'applicazione client side statica con Gatsby con contenuti gestiti tramite DatoCMS, una serie di funzioni Lambda su AWS per l'elaborazione delle immagini degli utenti e dei file di stampa, e il carrello di Snipcart in combinazione con Stripe e Paypal per la gestione del flusso di acquisto.
Un nuovo brand
Oltre ad un sito totalmente nuovo, si è reso necessario un rebranding e quindi la creazione di una nuova identità visiva.
Nel design del logo, il cubo è presentato in modo tridimensionale, rivolto verso l’alto e con la rappresentazione di una immagine che sta per essere posta su una delle sue facce.
Tipografia e palette colori
Il font utilizzato nel sito è Rubik, un font sans serif con angoli leggermente arrotondati e ben leggibile in ogni dimensione e peso.
La palette colori consiste in due colori di base, blu e rosso, utilizzati nei lockup colorati del logo, più un colore di accent aggiuntivo utilizzato sia nel configuratore che nelle illustrazioni delle icone.
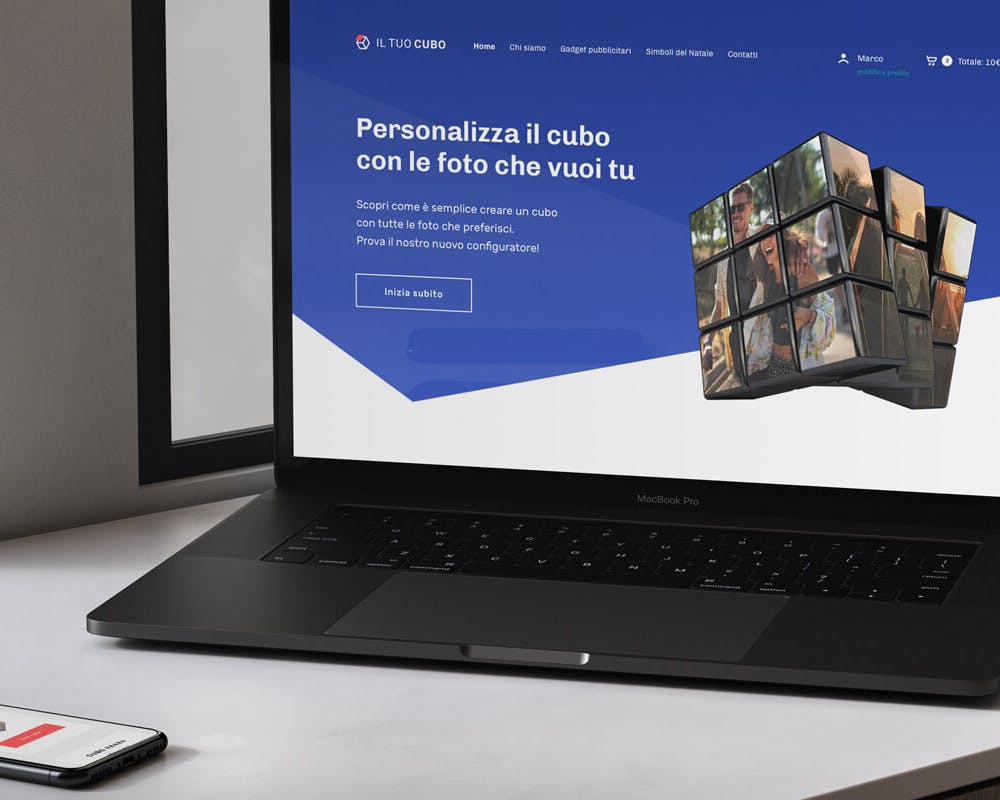
Ui design
Il layout del nuovo sito è totalmente responsive e permette di configurare e personalizzare il cubo da ogni tipo di dispositivo, con la possibilità di fare l'upload diretto delle proprie foto da smartphone.
Un sistema di icone
Abbiamo illustrato un sistema di icone che abbiamo usato sia nel configuratore sia nelle pagine delle features